PlanWorks App
A Fortune 500 financial services firm needed a digital experience to connect financial advisors with paraplanners, a role that helps advisors create financial plans. The project evolved to include four user types and two workstreams for MVP and future state for the end-to end experience of the application. Ultimately, this solution will streamline the client’s paraplanner to advisor match process and financial plan building process which will increase the overall number of financial plans being created for clients.
Creative Director: Bree Basham
Associate UX Director: Michael Benning
UX Architect: Hannah O’Toole
Journey Map: Leigh Anne Zeitouni & Abbey Price
Completed while working for CapTech
Note: This design has been white labeled for NDA compliance.
My Role
Experience designer responsible for interface and interaction designs for both MVP and future state on just a four-week timeline.
Process + Concept Development
This engagement began with a design sprint led by our Associate UX Director and UX Architect to determine user types, map out the user journey, and determine the flows that we needed to deliver for both MVP and future state.
Due to the tight turnaround, we met with the client product owners every other day to present designs and used the off days to iterate and implement feedback. MVP wireframes were designed by our UXA and future state wireframes were designed by our AUXD. Wireframes were usually reviewed once by the client and then handed to me for visual design and high fidelity iterations in order to stay on track with the MVP development timeline.
Concept sketches by our UX Architect
Wireframes




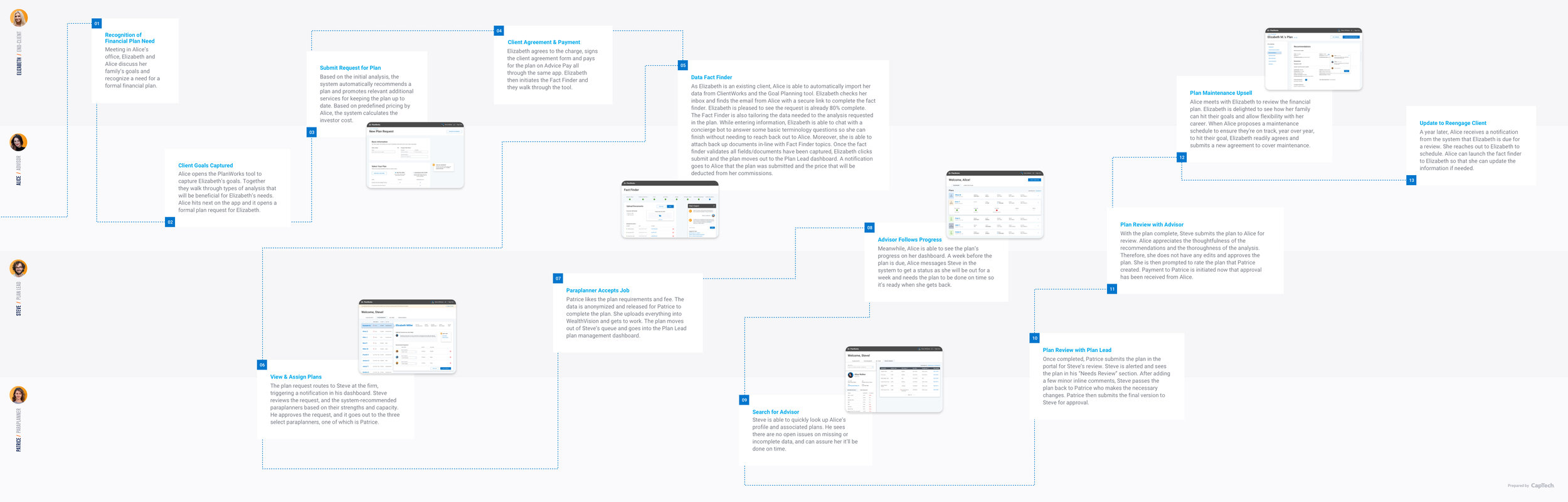
Journey Map

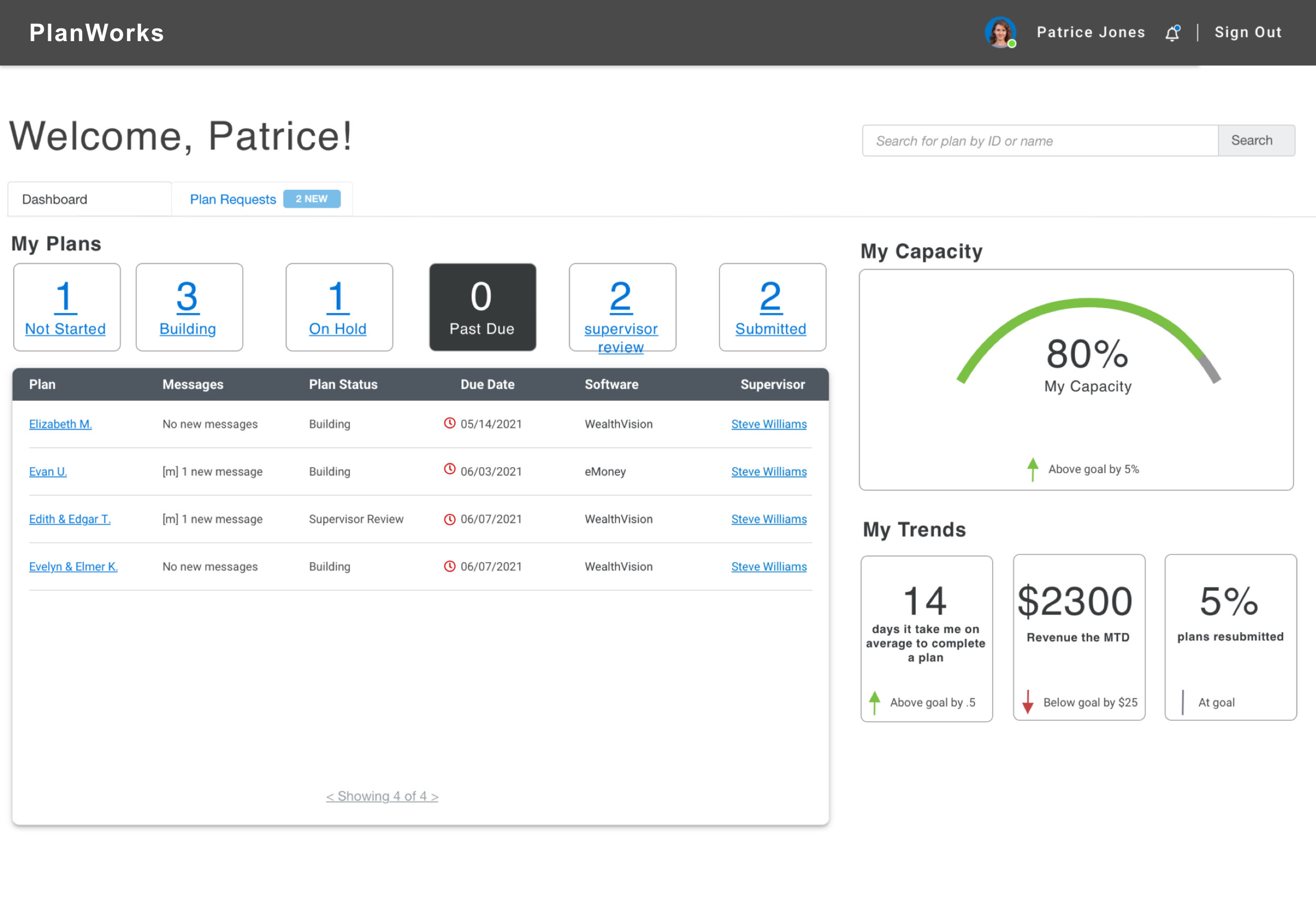
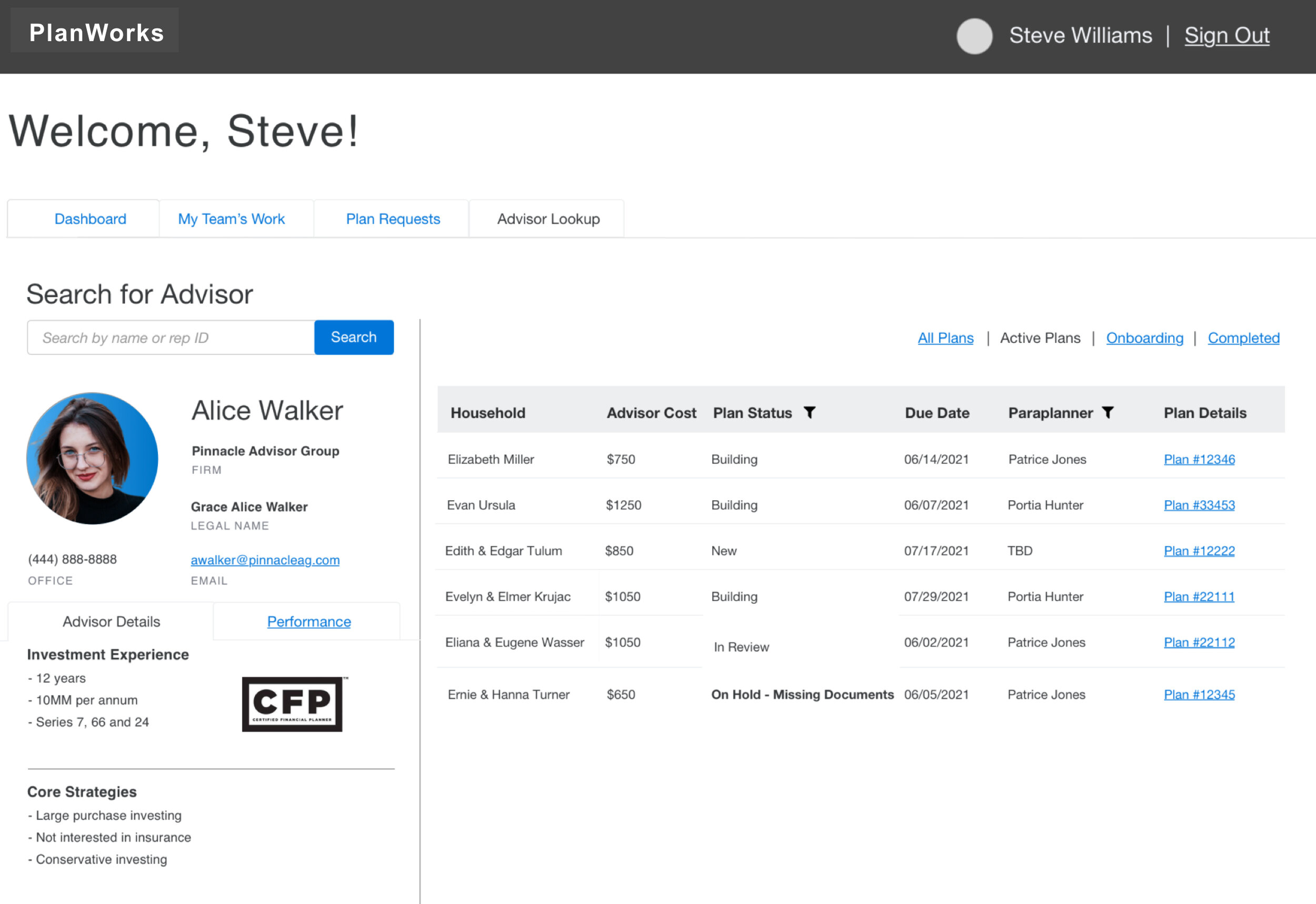
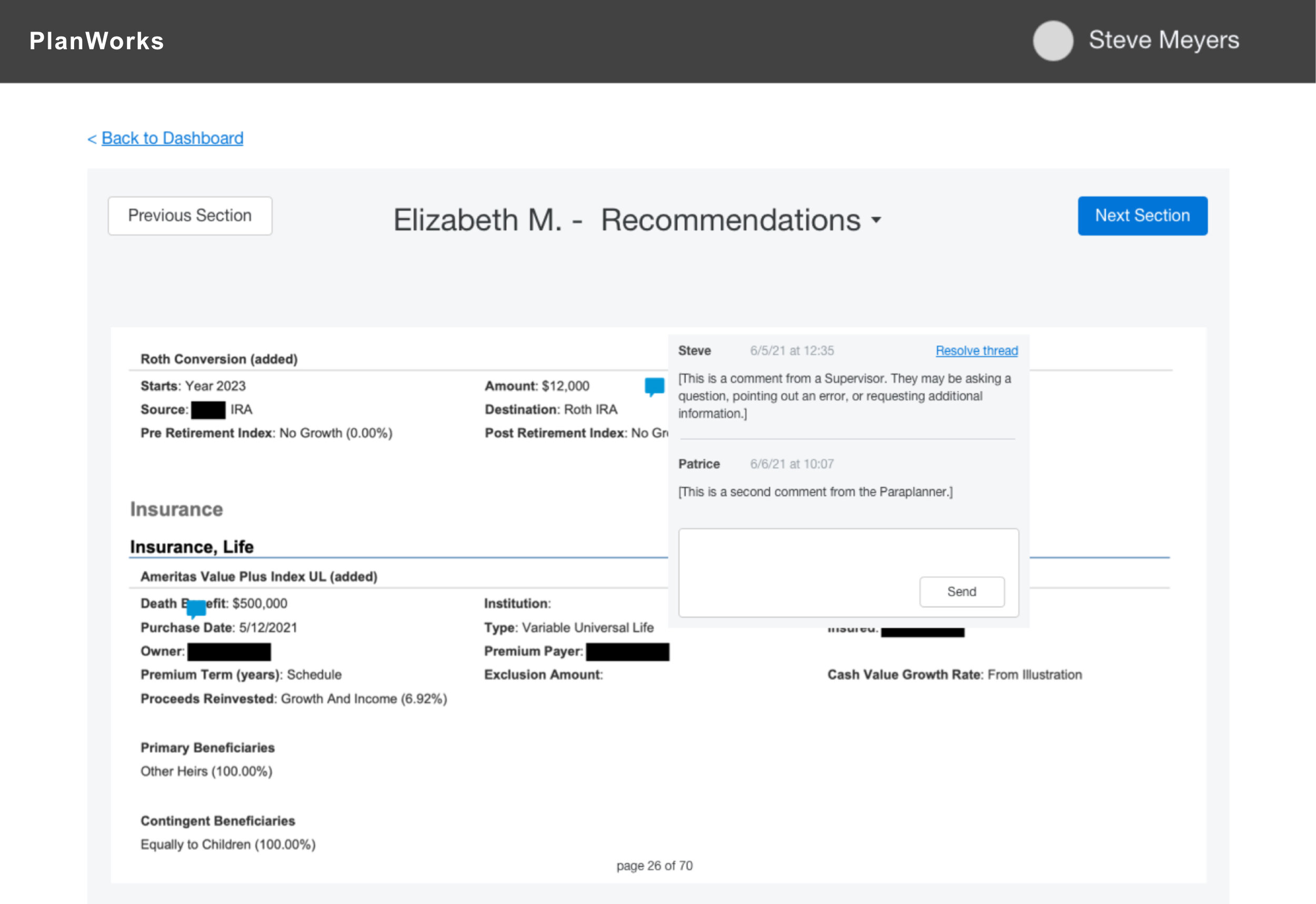
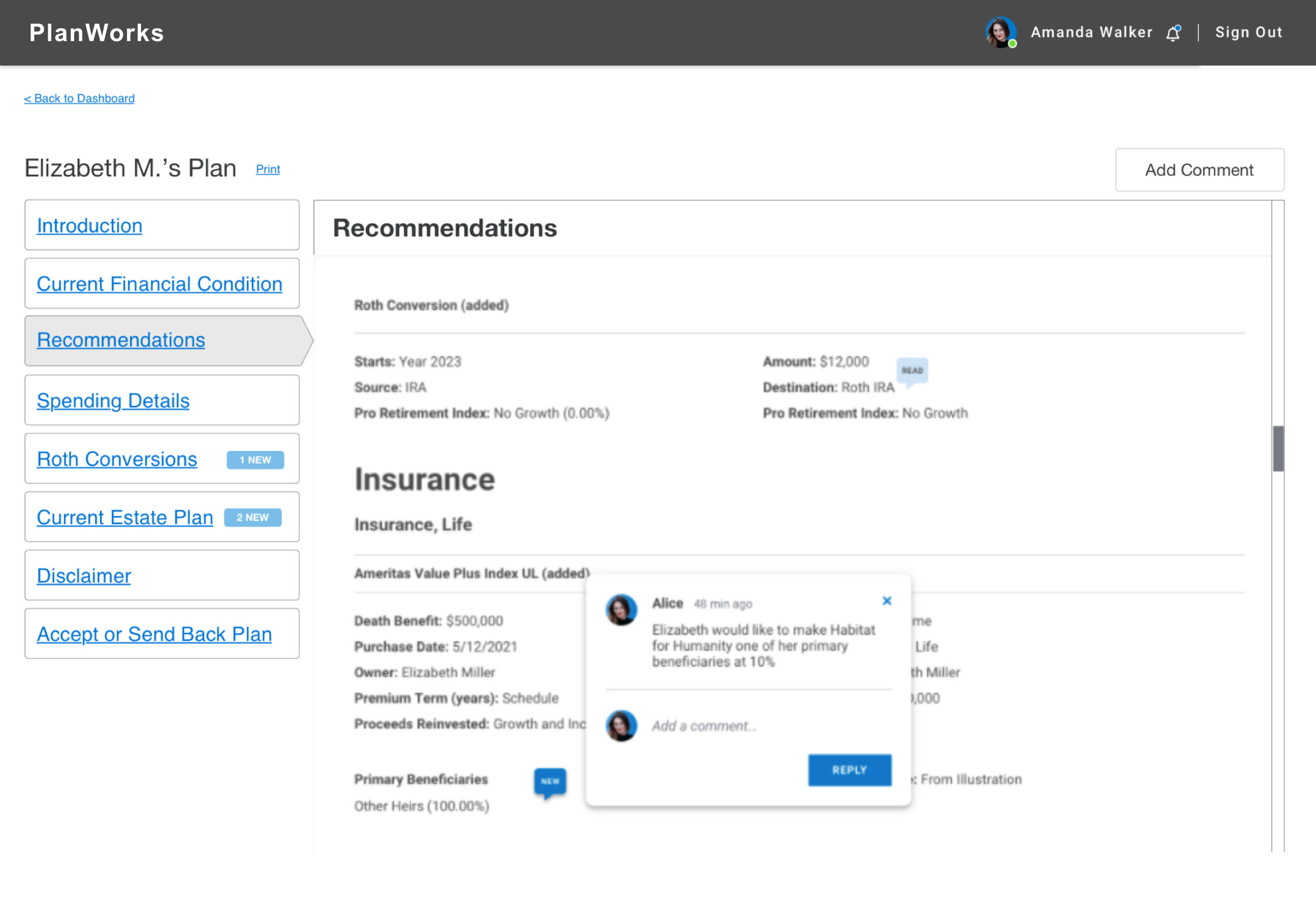
Visual Designs
Leveraging the firm’s internal branding, I designed MVP and future state screens in tandem using its minimal color palette for a clean and polished look and feel.


Results
MVP is currently in development and will be piloted with a group of paraplanners in order to determine any adjustments or enhancements that should be made prior to future state development.




